Webデザインにおいて、コンテンツの幅は重要な要素の一つです。しかし、「コンテンツ幅ってそもそも何?」といった以下の悩みを抱えているのではないのでしょうか?
この記事ではコンテンツ幅の最適な決め方の、僕がWebデザインの制作やバナーデザインのデザイン制作を手掛ける際に使っている方法をお伝えします。
この記事で学べること
- コンテンツ幅ってどこのこと?
- どれくらいのサイズでWebサイトを作ればいいか分からない
- コンテンツ幅の測り方が分からない
- どうやってコンテンツ幅を決めればいいの?
コンテンツ幅は不適切だと、サイトの使い勝手や見た目に悪影響を及ぼすことがあります。記事を読むことでコンテンツ幅の悩みは全て解決できます!たった5分ほどでこの記事は読めます。最後まで読んでください!

コンテンツ幅とは何か?

Webサイトでいうコンテンツ幅とは、コンテンツが配置される横幅を指します。この幅を設定する理由は、デザインツールとして有名なPhotoshopbやXD、figmaなどのアートボードがパソコンやスマホの画面の幅に対応しており、画面全体にデザインを展開すると、見づらくなったり、デザインの統一感が失われたりするためです。
実際に端から端まで画像があるといったWebサイトも見たことあるのではないでしょうか?そういった見づらいデザインを作らないためにコンテンツ幅について理解しましょう。
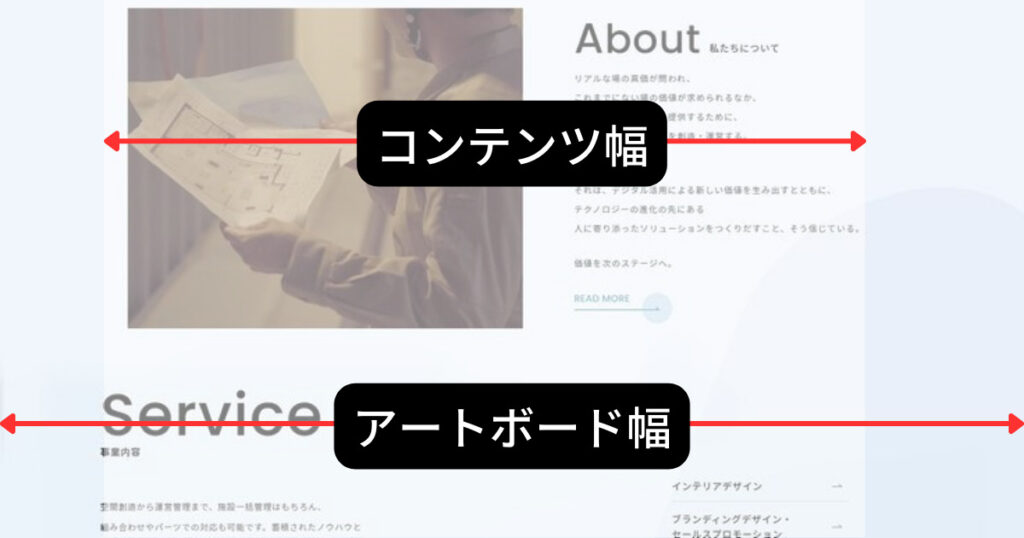
アートボード幅とコンテンツ幅の違い
上記で少し触れたアートボード幅は、PhotoshopやXDなどのデザインツールでWebデザインを作成する際の外枠です。
一方、コンテンツ幅は、Webサイトの中身を配置するために設定される枠です。なお、時々画像などがウィンドウ幅いっぱいに広がるように、コンテンツ幅を無視したケースも存在します。
コンテンツ幅がもたらすユーザーエクスペリエンスの向上
Webサイトにおいて、コンテンツ幅は非常に重要です。コンテンツ幅が変わることで、レイアウトの種類やユーザーエクスペリエンスが大きく変化することがあります。
コンテンツ幅が長かったりすると文字数が多くなり、読みにくくなる場合があります。そのため、コンテンツ幅を適切に設定することは非常に重要です。
2024年版コンテンツ幅の決め方

最適なコンテンツ幅の決め方として、2023年に1番シェア率が高いPCやスマホの大きさを基準にすることが挙げられます。
以下でPCでのコンテンツ幅の決め方とスマホでのコンテンツ幅の決め方を詳しく説明していきます。僕はCanvaをよく使うため、Canvaのアートボードで説明していきます。
コンテンツ幅の決め方:PC
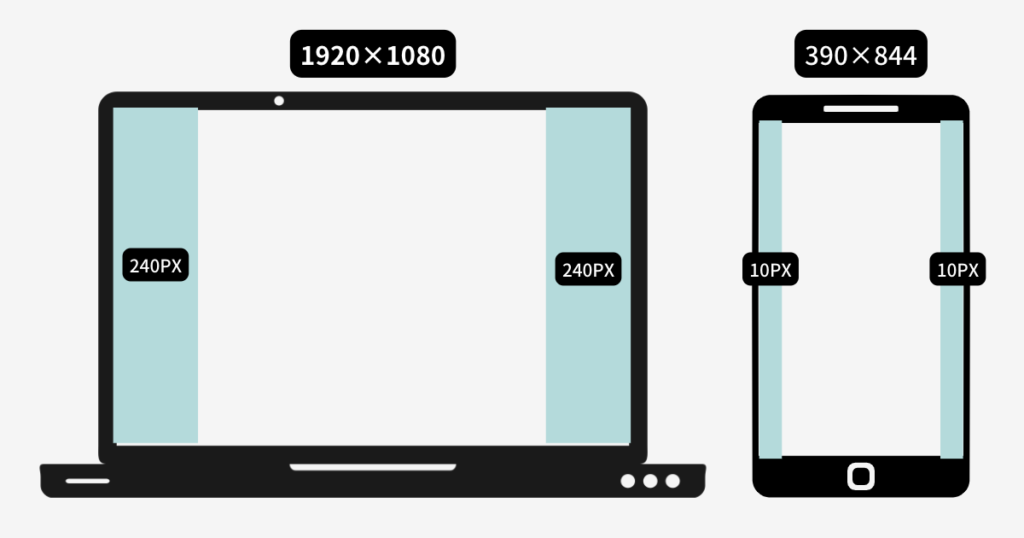
PCで1番シェア率が高いサイズは1920×1080となります。そのため、1920×1080のサイズで制作しましょう。続いてコンテンツ幅を決めていきます。
僕はアートボード端から、両左右240〜980(大体240)のガイドラインを引きコンテンツ幅を1000〜1500(大体1500)になるように制作しています。なぜこのコンテンツ幅にしたかの説明はこの後説明していこうと思います。
コンテンツ幅の決め方:スマホ
スマホでシェア率が高いサイズは、390×844が1番シェア率が高く、それに続いて375×667のシェア率が高くなっています。その為アートボードの端から、両左右10〜20(大体10)のガイドラインを引きコンテンツ幅を390×844であれば370、375×667であれば355となるように制作しています。
スマホサイズはPCサイズと比べてコンテンツ幅を取り過ぎてしまうと、文字が見えなくなってしまい、ユーザーの離脱にもつながりますので注意が必要です。
トレンドによって変化するコンテンツ幅

Webサイトのサイズは、世の中で流行っているPCサイズやスマホサイズの環境により変化していきます。そのため、トレンドを把握して今現在どんなPCサイズやスマホサイズが適しているのか調べる力が重要になってきます。PCサイズやスマホサイズが分からないとそもそもコンテンツ幅を決めることができないため気をつけましょう。
PCサイズやスマホサイズを調べるなら「Statcounter Global Stats」が便利です。このサイトで今現在の適しているサイズを把握しておきましょう。2023年4月時点での適正サイトを以下で解説します。
2022年1月時点で適したPCサイズ

PCサイズで1番シェア率が高いサイズは1920×1080であることが画像からわかります。2番目が1536×864となります。
このシェア率は変化していくため、Webサイトを制作する前に把握しておくことが重要です。
2024年1月時点で適したスマホサイズ

スマホサイズで1番シェア率が高いサイズは390×844であることが画像からわかります。
それに近いシェア率を誇っているのが、375×667です。スマホサイズもPCサイズと同様にシェア率は変化していくため、常に把握しておくことが重要です。
人気のWebサイトのコンテンツ幅を参考にする

1番シェア率が高いサイズを把握しておくことを先ほど話しましたが、どのようなWebサイトが人気で、コンテンツ幅がどれくらいなのか把握しておくことも重要になります。
僕がよくアクセスしているサイトと、どの様にサイトのコンテンツ幅を確認するのか説明していきます。
Pinterestを活用してWebサイトのコンテンツ幅を確認
僕は、ピンタレストを利用してWebサイトのコンテンツ幅の確認を行っています。その際のポイントとして、自分が使用しているPCのサイズを正確に把握しておくことが重要です。
ピンタレストで「Webサイト」などのキーワードを検索すると、さまざまなサイトが表示されます。気に入ったサイトがあれば、そのコンテンツ幅をチェックしてみてください。
Webサイトのコンテンツ幅の確認方法
ただし、ピンタレストだけを使っていると、コンテンツ幅を正確に確認することはできません。そのため、デベロッパーツールやデザインツールを使って、コンテンツ幅の確認を行いましょう。
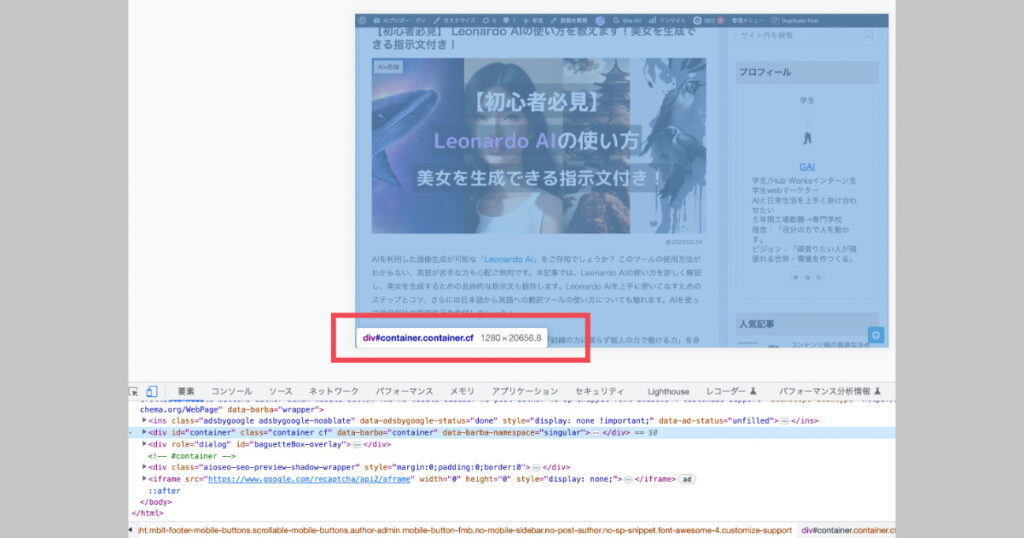
デベロッパーツールで確認する

基本的なコンテンツ幅の確認方法の一つは、デベロッパーツールを使って確認することです。ウェブサイト上で右クリックし、デベロッパーツールを開いてみましょう。
ウェブサイトの構築に使われているコードが表示されるので、そこからコンテンツ幅を確認することができます。
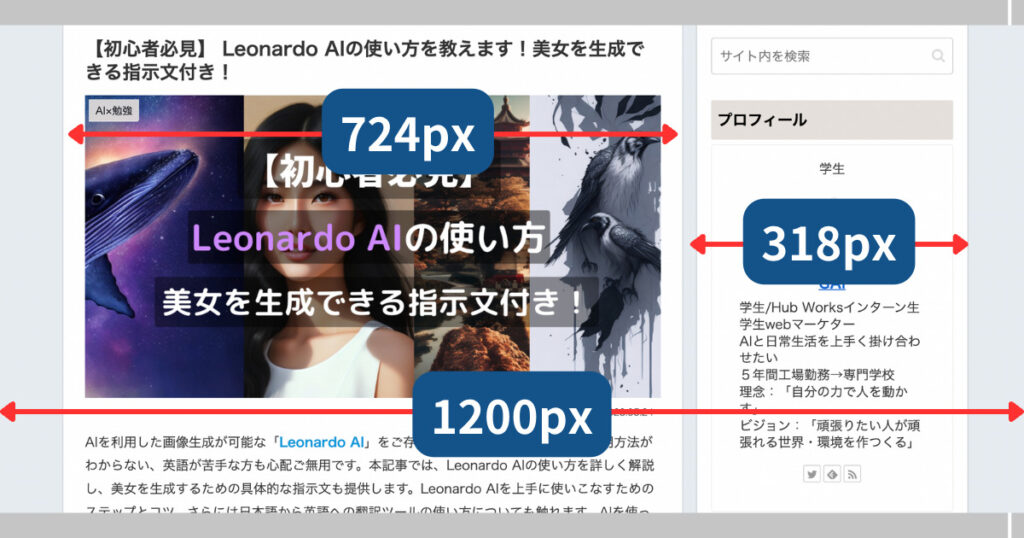
Canvaに貼り付けて確認する

デザインツールを使ってコンテンツ幅を確認する方法もご紹介します。作業を始める前に、2点注意が必要です。まず、どのWebサイトのサイズで作成したいか、そして自分が使っているPCのサイズがどれくらいかを把握しておきましょう。
ピンタレストから画像をダウンロードし、作成したいWebサイトの幅に合わせて確認してください。この方法はウェブデザインのトレースにも活用されるので、覚えておくと便利です。作成したデザインは、ダウンロードして確認しておきましょう。Canvaの使い方やCanvaのダウンロード方法については、以下の記事を参照してみてください。
関連記事:初心者も安心!Canva使い方完全ガイドでデザインを上達させよう!
関連記事:Canvaでデザインをダウンロードする3つの方法と最適なファイル形式
Webデザインの流行りに敏感になるには?
ではWebデザインやWeb制作において、コンテンツ幅はもちろん、配色やレイアウトの流行りに敏感になるにはどうしたらいいのでしょうか?
これは、僕の考えですが、Web制作やWebデザインで収益を上げている人や、講師と常に話を共有すると、敏感になりやすいです。
元論自分で調べて発見するのは大切です。ですが、自分よりもレベルの高い人に聞く方が答えに辿り着きやすく、失敗を回避しやすいです。その為、Web制作やWebデザインで収益を上げている人や、講師とコミュニケーションをとることをオススメします。
周りにそんな人いないよと考えている方、安心してください。WebデザインスクールやWeb制作スクールの無料相談を使うことで簡単に解決する事ができます。無料相談と聞いて営業されるのでは?スクールに入る前提で無料相談受けないといけないのでは?と考える方も多いと思いますが、自分の悩みを打ち明けると案外アドバイスをいただく事ができます。
WebデザインやWeb制作でお困りの方は、30秒ほどで無料相談の設定が出来ますのでぜひ活用してみてください!
まとめ
今回はWebサイトのコンテンツ幅について記事を書かせていただきましたが、Webサイトだけでなく、バナーやLPのコンテンツ幅も把握しておくことが重要です。
今回紹介したコンテンツ幅の確認方法や、最新のコンテンツ幅のトレンドを理解する方法をしっかり覚えて、今後のWebサイト制作に活用してみてください。
他の記事でも会えるのも楽しみにしています。最後まで読んでいただきありがとうございました。